Water Dweller
UI/UX Web Design
Water Dweller is a website that helps users purchase top of the line surfboards. It also serves as a platform for those who are looking to shape a custom surfboard without acquiring any physical tools or getting their hands dirty. The user makes all the design decisions then a shaper creates a board based on those specific requests.
As the UI/UX designer for this project, my role included conducting empathy-focused research, paper and digital wire-framing, low and high-fidelity prototyping, conducting usability studies, accounting for accessibility, iterating on designs, determining information architecture, and responsive design.
Setting the Stage
Goal #1
Create a responsive web platform where users can purchase quality surfboards.
Buisness Requirements & Goals
Goal #2
Incorporate a way for users to digitally create and order custom surfboards.
Challenging Initial Assumptions
Declaring assumptions was imperative to the process because it allowed me to decipher what was actually accurate and what wasn’t. Next, I asked specific questions about the surfers, honing in on issues that may arise while ordering a new surfboard.
Should gender or body type impact board selection?
Is weather an important factor when choosing a surfboard?
Can the average surfer make good shaping decisions?
How objective or subjective is the selection of a “good surfboard”?
Survey & interviews led us to these common pain points:
Finding the right board to suit your needs (body type, level of experience, local wave conditions) is challenging.
67% of participants expressed frustration while buying a board: wanting to have a custom surfboard that precisely suits their needs but holding back because of their lack of shaping experience, resources or artistic touch to do it alone.
Shaping surfboards is an art form. It’s ok for an amateur surfer to make the broad decisions but it’s important to leave the hands on work with an expert.
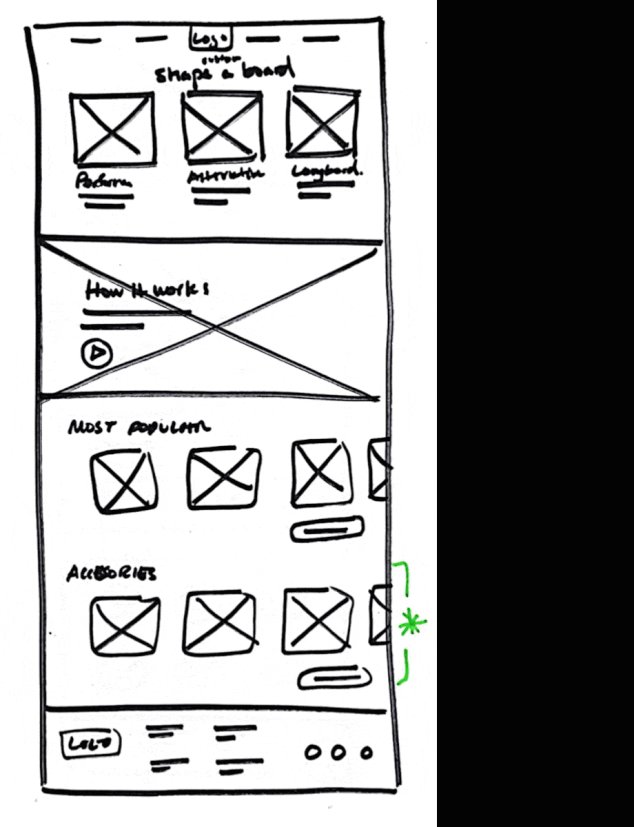
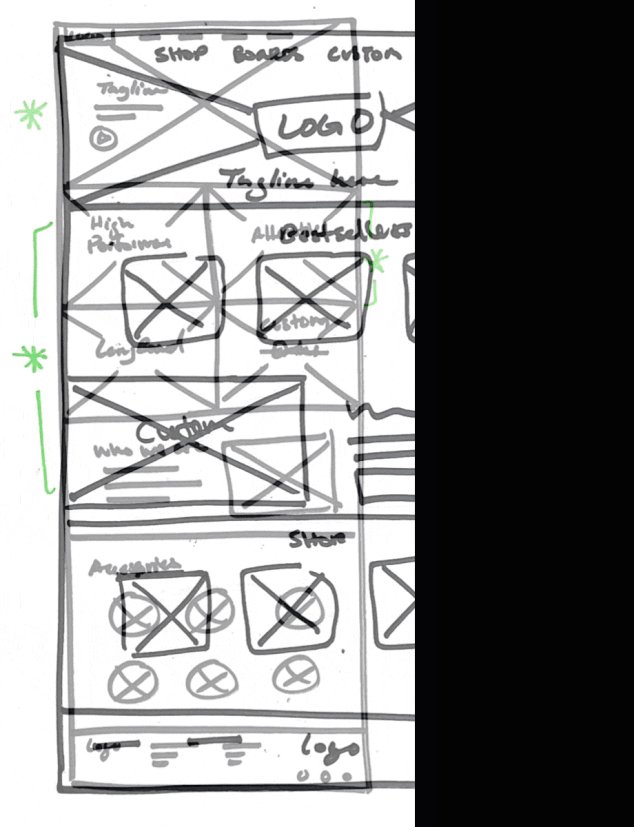
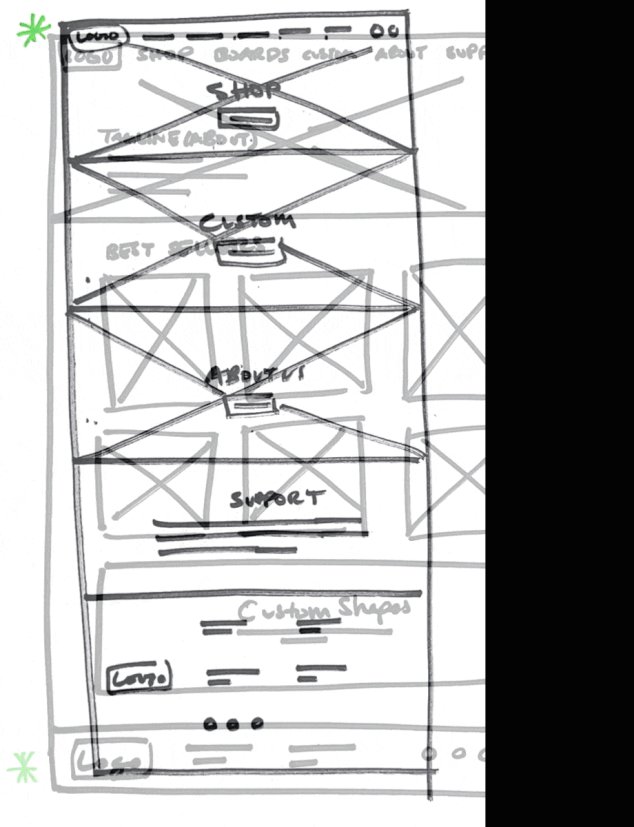
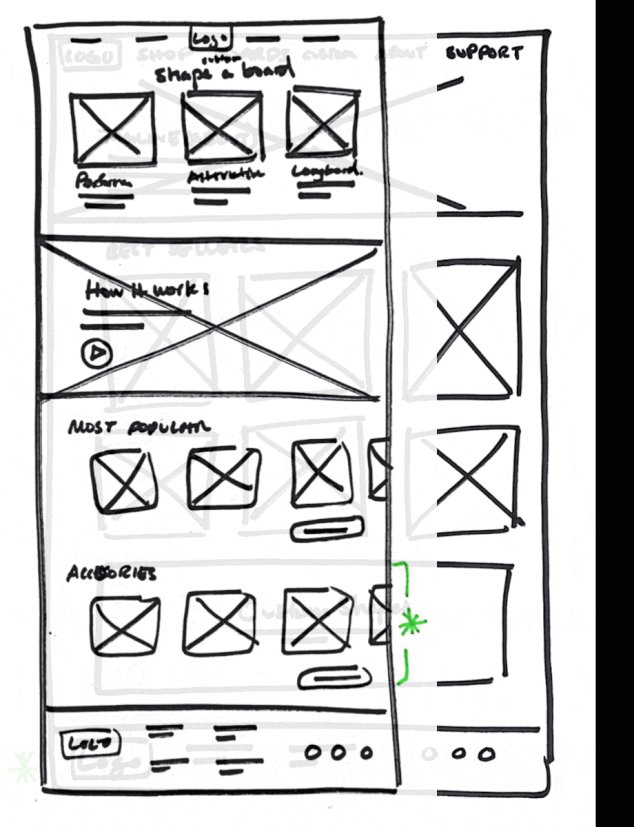
By using Crazy Eights to generate a wide range of ideas and then wireframing to explore and refine those ideas, I was able to quickly iterate through multiple design concepts and arrive at a strong final concept. This approach saved time and ensured that the final design met the needs of the target users.
Next, I collected my ideas and created a variety of wireframe layouts. By doing so, I was able to compare and contrast ideas and then pick the best sections in an effort to provide the best possible flow experience that most accurately responded to the user needs and their pain points.
Lofi Prototype
To ensure that I was on track, I tested the LoFi prototype on four participants who fit the target user profile. Before the observational study began, I gave the participants two goals.
1. Order a wax comb from the online shop
2. Create a custom board

Accessibility Considerations
Since surfing is an international sport, the next step would be to give this site the capability of changing languages.
The selected colour pallet was verified by WebAIM to ensure strong contrast and maximal legibility.
FINAL PROTOTYPE